
As a casual user of GitHub Pages, I find that I continually have to remember how I set up the development environment so I can edit my website. There’s nothing worse than losing hours to configuration nightmares on coding that is supposed to be fun. And since I use docker and vscode, it was a pretty easy decision to try to put my website workspace into a container.
Use my template
Make a docker image
The first thing you need to do is set up an appropriate docker container. I’ve recently switched to using the Jekyll container from Microsoft. It provides everything that’s needed to get Jekyll up and running.
Set up VSCode
VSCode will create a devcontainer.json file with all of the docker settings
when you select your container. This includes things like how to launch the
docker.
Let’s take a look:
// For format details, see https://aka.ms/devcontainer.json. For config options, see the README at:
// https://github.com/microsoft/vscode-dev-containers/tree/v0.234.0/containers/jekyll
{
"name": "Jekyll",
"build": {
"dockerfile": "Dockerfile",
"args": {
// Update 'VARIANT' to pick a Debian OS version: bullseye, buster
// Use bullseye when on local arm64/Apple Silicon.
"VARIANT": "bullseye",
// Enable Node.js: pick the latest LTS version
"NODE_VERSION": "16"
}
},
// Mount local aliases if any
"mounts": [
"source=/${env:HOME}/.bash_aliases,target=/home/vscode/.bash_aliases,type=bind,consistency=cached",
"source=/${env:HOME}/.aliases,target=/home/vscode/.aliases,type=bind,consistency=cached"
],
// Set *default* container specific settings.json values on container create.
"settings": {},
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
// yaml for data files
"redhat.vscode-yaml",
// liquid templating syntax highlighting
"sissel.shopify-liquid",
// jekyll
"ginfuru.ginfuru-vscode-jekyll-syntax",
"ginfuru.vscode-jekyll-snippets",
// markdown
"yzhang.markdown-all-in-one",
"davidanson.vscode-markdownlint",
// html/css
"ecmel.vscode-html-css",
"aeschli.vscode-css-formatter",
// editing
"streetsidesoftware.code-spell-checker",
"ms-vscode.wordcount"
],
// Use 'forwardPorts' to make a list of ports inside the container available locally.
"forwardPorts": [
// Jekyll server
4000,
// Live reload server
35729
],
// Use 'postCreateCommand' to run commands after the container is created.
"postCreateCommand": "sh .devcontainer/post-create.sh",
// Comment out to connect as root instead. More info: https://aka.ms/vscode-remote/containers/non-root.
"remoteUser": "vscode"
}
Now you just need to add your Gemfile and open the folder in a container
Set up your site
You may need to adjust your Gemfile or _config.yml to set up your site.
The packages in the Gemfile will be installed when you rebuild your dev container, or you can manually install them with bundle install.
Settings in _config.yml will be re-evaluated each time you build (though not during a live-reload).
Develop
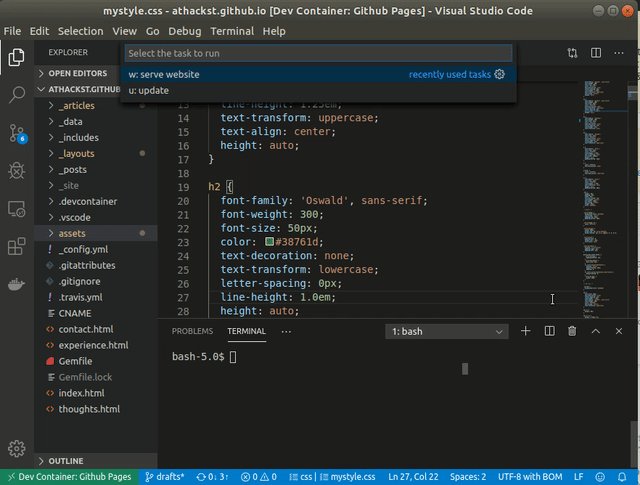
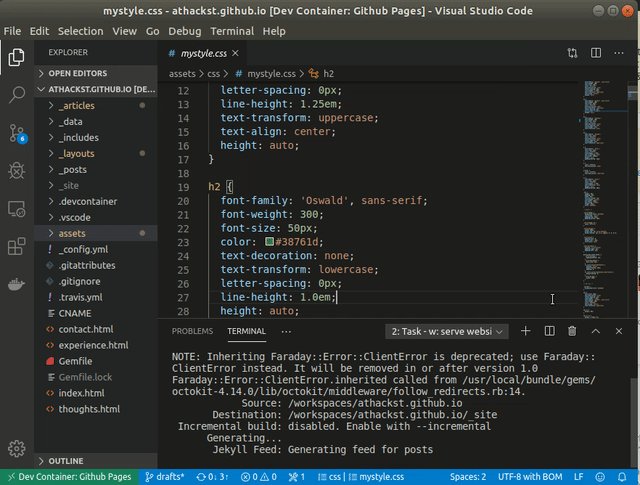
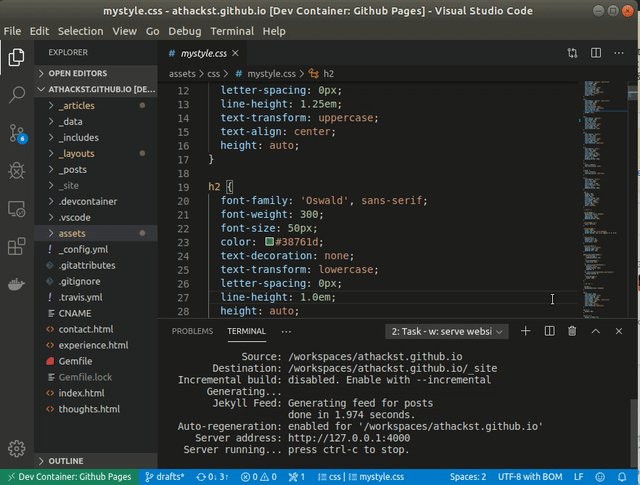
I enjoy developing using tasks. So in my template repository, I’ve set up several tasks to build, test, and serve a site. This lets me quickly do common (and not so common) tasks without having to remember the exact command.
Deploy
I’ve also set up test and deploy GitHub Actions so that I can be sure that my sites will work.
The test script automatically runs on each PR.
The deploy script automatically runs each time a change is pushed to main.