tag
Vscode
VSCode Tasks Problem Matchers
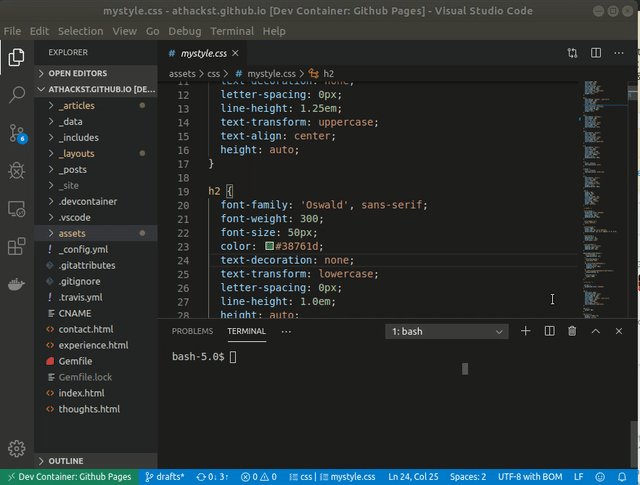
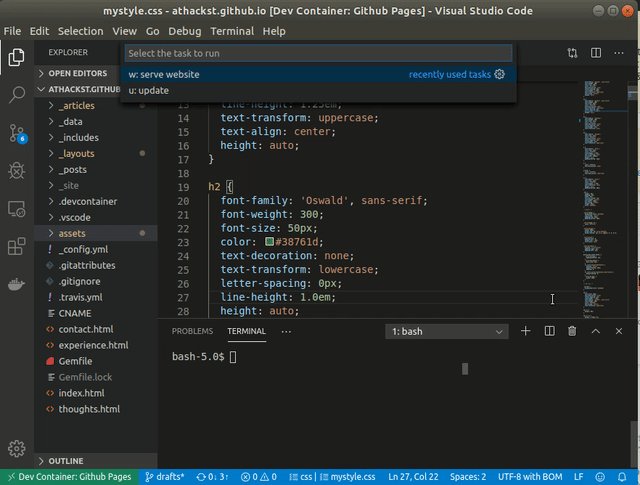
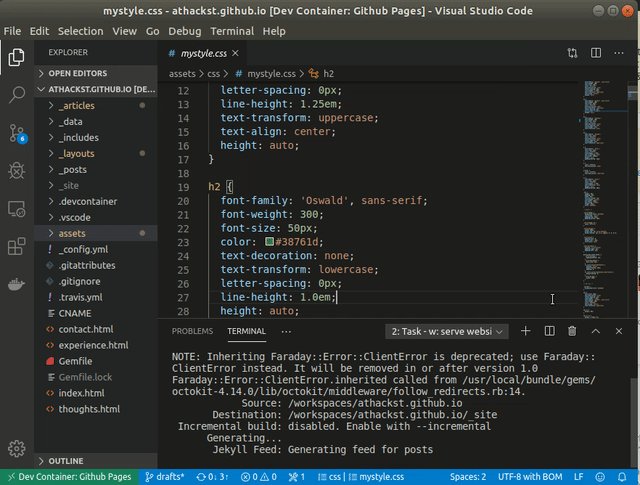
If you use VSCode tasks, you’ll probably be familiar with the warning that’s reported in the command palette if you haven’t specified a “problem matcher” for your task.
Supercharging VSCode with Tasks
In my previous articles, I showed you how I set up github pages and ros2 with vscode.
VSCode, Docker, and ROS2
I started out playing with ROS2 by using a docker container. It was a fast and easy way for me to try out ROS2. As an avid user of ROS, I naturally wanted to keep up with the new changes being made. However, it can be difficult to set up, especially for new users. This guide is intended to be used by people that are familiar with coding and software development, but maybe not ROS.
VSCode, Docker, and Github Pages
As a casual user of GitHub Pages, I find that I continually have to remember how I set up the development environment so I can edit my website. There’s nothing worse than losing hours to configuration nightmares on coding that is supposed to be fun. And since I use docker and vscode, it was a pretty easy decision to try to put my website workspace into a container.
VSCode and Docker
Lately, I’ve been experimenting with using Docker for all of my software development.